As someone who has always despised Flash and its over-complicated gimmicks, I found myself enjoying Tumult's Mac-only HTML5 WYSIWYG web and animation software, Hype, when I was rather unceremoniously introduced to it a few weeks into one of my jobs. This was the winter of 2015 and our clients wanted an animated ad put into LaPresse+, Quebec's leading pioneer in rich-format news. They needed an ad done for yesterday, and LaPresse+ deals with hand-coded or Hype documents only. Considering their very high standards and many restrictions, my co-worker that had previously done work for them recommended that I learn how to use Hype because it would speed up my workflow much more than delving into hand-coding which, admittedly, I hadn't done in a long, long time.
Use this CDN for your Tumult Hype documents by selecting 'Official CDN' in the Advanced Export options in Tumult Hype Professional: For more information about runtime hosting in Tumult Hype, read the documentation.
Anyway. Clients needed ad. I had no time to waste. I faffed so hard at getting the hang of the software, but in the end I got it done within a reasonable time frame. (I suppose the moral of this story is that never say you can't do something because you don't know how). It doesn't mean I appreciated being thrown off the deep end, but it happened and it worked and I'm still alive. I guess that's something good, right?
There's been a reasonable amount of 'hype' around Hype (get it? get it?) and quite a good bit of talk about it too since its release in mid-2011. Developed by a pair of ex-Apple engineers, the software currently only runs on Macs and creates 'beautiful HTML5 web content' that requires no prior knowledge of coding or animating techniques. Perhaps that is why it is often used by users frustrated with Dreamweaver or other WYSIWYG editors to create fully-functional websites.
- By visiting Hype's full version history, and learn more in Tumult Hype's documentation. Get Tumult Hype 4.0 Tumult Hype 4.0 is a paid upgrade for users of Tumult Hype 1.0-3.6 (Standard or Professional.
- With Hype Reflect, effortlessly preview and interact with animations created using Tumult Hype 4 on the Mac! One click in Hype's Preview menu instantly sends your content to Hype Reflect. Enter Mirror Mode to view changes live as you work to ensure colors and text are 100% pixel perfect.
- Hype 4 Pro 4.0.1 macOS 17 mb Hype lets you create stunning animated and interactive web content. It's used by leading designers to create animations which add a 'wow' factor to web pages, infographics, presentations, digital magazines, ads, iBooks, educational content, app prototypes, portfolios, animated GIFs, videos, entire websites, and much more.
- Hype 4 is the leading animation and interactivity tool for designers. Hype Pro extends the standard version with powerful features allowing for more advanced compositions. Compare and find out which product is right for you.
The question is: does this application deliver or does it get too much 'hype' for what it offers?
Tumult Hype: a worthy Flash alternative?
These are the days where Flash is dead. If you've been living under a rock for the past god-knows-how-long, you won't know that Flash has been, over its long reign, the tool of choice for creating everything from animated banner ads to 'flashy' (get it? get it?) interactive websites. It was the tool designers turned to for all animated content on the web. And why not? There wasn't a tool out there that had its versatility, its range of animations, its flexibility, etc. It was easy to learn, everyone and their neighbour had the Flash browser plugin installed on their browsers, and it was pretty powerful. You could do anything with it. It ruled king.
Until recently. Businesses want their websites ranking high on Google and other search engines. Flash content, no matter how cool and snazzy, cannot be archived. Bottom line. Zip. Nada. Google sees nothing. Your logo is invisible, your address is a ghost, your entire business might as well not exist. And not only that, but let's say you have a fully responsive HTML/CSS website but use some cool-looking Flash buttons for your call-to-actions… well not one single mobile user would see it. In other words, what you're trying to sell won't show up. And don't even mentions iOS. Apple refuses to support Flash anymore, claiming rightfully so that Flash uses up far too much bandwidth anyway. For people who want to keep their mobile data stats low, Flash is a mediocre player.
In step CSS3 and HTML5
It's only recently that CSS3 has reached the stage of overall support across all major browsers. What this means is that anything you code with CSS3 will be seen and work on iOS devices such as the iPhone and iPad. Practicality aside, this technically means that CSS3 brings in the possibility of animating elements individually using code that all web developers already know (with some new syntax, but it's not that much different and besides it makes more sense than the old syntax). Hurray!
Hype's entry into the foray
The main problem with the use of CSS3 and HTML5 is that to achieve the animation you want, however, you need to write a lotof code even for the simplest animation. The other one is that if you are a visual person, all of this code won't make a lick of sense to you. For example, let's say you want to make that drawing I linked. In real life you would grab a pen and paper and draw that straight line. In code, however, you have to figure out where point A and B are (Remember Math class with x and y diagrams? Yeaaaah, who said Math was useful after high school, right?…)
This is where Hype steps in to make everything a little/LOT more honkey-dorey. Hype is, at its core, a WYSIWYG front-end editor, allowing users to create animations without worrying about the technicalities such as what I just mentioned. It takes away that barrier that keeps most people away from web animation. With Hype, you don't have to write a line of code (well, unless you want to).
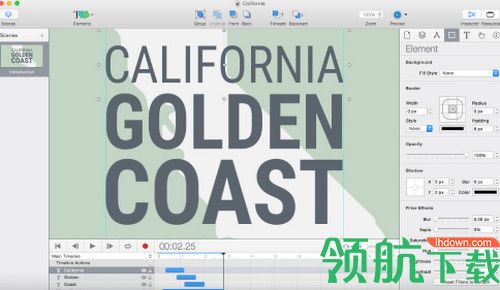
Hype has the advantage for those who have worked with Flash before that it's similar enough that the transition to Hype will not be so foreign and awkward. The palettes and toolbars look different and are in different places, but in essence it will be vaguely familiar for them: you drag elements to the stage (that white rectangle on top) and animate their properties (the timelines at the bottom; properties on the left, timeline on the right). Create scenes just like a book. Presto! You can have yourself an HTML5 animation, a video or a gif! For a little more information on how to use Hype, check out Tumult's tutorials. They helped me a great deal during those hard early days with a deadline looming over my head and no idea what I was doing. As someone who hates writing JavaScript or complex CSS3, Hype is a godsend.
The HTML that Hype spits out. All right, that's fairly easy enough to understand.
What the f….? The Javascript file with all the animation you couldn't possibly ever hope to be able to understand. And if you do, I feel extremely sorry for you.
Tumult Hype For Windows

The cons
Hype is only available for the niche Mac market. While, you know, most designers these days work on Macs, the majority of the world does not. I in fact lived for two years in a country that is dominated by the world of PCs and prehistoric versions of Internet Explorer (the schools I worked at were stuck on IE6 due to the banking and e-commerce systems being so… well… prehistoric). But I digress. If Johnny Doeboy, who uses a PC, decides one day he'd like to make the world a better place by making his animations actually show up on all devices possible although he doesn't have the dough (get it? get it?) to outright buy Adobe Edge or another paid animating software of the likes, he'll be SOL because Google Web Designer has a steep learning curve (in my opinion) and Tumult Hype won't work on his PC (it might even decide the file extension is a virus).
As well, if you're coming from Flash where animations were its aplenty and its forte, you'll be sorely underwhelmed. Hype offers only very linear animations(bottom) and transitions (bottom). If you're wanting to create Flash-like animations with cool effects and all, you're going to need to learn some serious code.
Hype also has a fleeting relationship with HTML5, despite flaunting its HTML5-ness for all and sundry. Yes, you may add to your Hype project, and it uses the new doctype declaration at the beginning of your document, but that, sadly, is where the ‘ship ends. What Hype actually exports once the project is finished is HTML4, CSS3 and Javascript. Lots of Javascript. As such, people wanting to use Hype for their website creations will have a sad surprise when they try to edit their documents. It will look like something out of a horror movie, riddled with numbers and symbols and letters that make no apparent sense but which, you know, computers understand.
That it doesn't make use of HTML5's new semantics is a little backward too, given that useful tags like
, , , , and more would be very useful for those using the app to create websites.Now let's delve more into that issue, shall we? This is part of the reason why I don't understand that people actually do use Hype to create full-fledged websites. Profind advanced file search for macos 1 7 2. Sure, they can visually be created very quickly, and WYSIWYG for the actual win, but that aside, the coding Hype spits back is at best something that should be used for one-off projects, not websites that will be edited, added to, etc. Imagine: you'll have to export the entire file/website every time you make a small edit. Can you say time sink? To top it all off, there are more problems to pick at: no web-workers, no local data storage, and no history API(i.e. no back button). This means no complex web experience, the kind that we take for granted now, unless you know complex JavaScript. This defeats the purpose of Hype's original plan: to make a WYSIWYG for graphic designers who don't know or don't have the time to create complex HTML animations.
The last major caveat I can think of is that even the minimized javascript file on the most simple animations is a large script that can come up to 100kb. Imagine a large website! The main problem with the single-file large website is that this single file is served to users viewing your website, whether they're going to view all the pages or not, and whether their browser needs all of the information contained therein (e.g. IE workarounds). This large file will be quite the drag on your server and slow down their experience. This is why I recommend not to use Tumult Hype if you're setting out to create a website.
Tumult Hype 4 0 Professional Full Download
Bottom line
Hype is an excellent tool for those new to the world of online animation, granted, but for those who may want a robust tool with Flash-like features and actual HTML5 content, you're probably going to be sorely disappointed. That said, give Hype a try; it's easy to use, the interface is familiar for Flash afficionados, and you can create some nice-looking projects fairly quickly.
Hype 4.0 Professional
What do you think about Hype? Have you used it? Are you a hobbyist or a professional? Have more to say? Let me know in the comments!

